CSS函数
CSS函数概览
CSS 函数 | 菜鸟教程 (runoob.com)
CSS:层叠样式表 | MDN (mozilla.org)
| 函数 | 描述 | CSS 版本 |
|---|---|---|
| attr() | 返回选择元素的属性值。 | 2 |
| calc() | 允许计算 CSS 的属性值,比如动态计算长度值。 | 3 |
| cubic-bezier() | 定义了一个贝塞尔曲线(Cubic Bezier)。 | 3 |
| conic-gradient() | 定义了一个圆锥渐变。 | 3 |
| counter() | 设置计数器。 | 3 |
| hsl() | 使用色相、饱和度、亮度来定义颜色。 | 3 |
| hsla() | 使用色相、饱和度、亮度、透明度来定义颜色。 | 3 |
| linear-gradient() | 创建一个线性渐变的图像 | 3 |
| max() | 从一个逗号分隔的表达式列表中选择最大的值作为属性的值。 | 3 |
| min() | 从一个逗号分隔的表达式列表中选择最小的值作为属性的值。 | 3 |
| radial-gradient() | 用径向渐变创建图像。 | 3 |
| repeating-linear-gradient() | 用重复的线性渐变创建图像。 | 3 |
| repeating-radial-gradient() | 类似 radial-gradient(),用重复的径向渐变创建图像。 | 3 |
| repeating-conic-gradient() | 重复的圆锥渐变。 | 3 |
| rgb() | 使用红®、绿(G)、蓝(B)三个颜色的叠加来生成各式各样的颜色。 | 2 |
| rgba() | 使用红®、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。 | 3 |
| var() | 用于插入自定义的属性值。 | 3 |
| repeat() | 表示轨道列表的重复片段。 | 3 |
| minmax() | 定义了一个长宽范围的闭区间。 | 3 |
自定义函数
attr函数
<template>
<div data="LeoStar"></div>
</template>
<style scoped>
div:after {
content: attr(data);
}
</style>
var函数
<template>
<div>
<p class="func-var">Var函数</p>
</div>
</template>
<style>
:root {
--color-bg: #fff;
--color-font: #000;
}
[data-user-color-scheme="dark"] {
--color-bg: #787;
--color-font: #fff;
}
.func-var {
background-color: var(--color-bg);
color: var(--color-font);
}
</style>
数学函数
calc函数
<template>
<div class="box"></div>
</template>
<style scoped>
.box {
width: calc(100% - 200px);
}
</style>
滤镜函数
filter基础使用
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
filter属性的含义
brightness()让图像更明亮或更暗淡,0%将创建全黑图像,100%展示原图,大于100%展示更明亮的图片效果。contrast()增加或减少图像的对比度,值是0%图像全灰图像,没有对比度。100%展示原图,大于100%展示对比度更高的图片效果。saturate()超饱和或去饱和输入的图像,值为0%则是完全不饱和,完全转为灰度图像,100% 展示原图,大于100% 则有更高的饱和度。grayscale()改变图像灰度,值在0%到100%之间,值为0%展示原图,值为100%则完全转为灰度图像。blur()模糊图像。传入值单位为pxdrop-shadow()给图片添加阴影,与box-shadow的属性值一样。hue-rotate()改变图整体色调,angle设定图像会被调整的色环角度值。值为0deg展示原图,大于360deg相当于又绕一圈。invert()反转图像颜色,值在0%和100%之间,100%的价值是完全反转。值为0%则图像无变化。opacity()改变图像透明度,值在0%和100%之间,值为0%则是完全透明,值为100%则图像无变化。sepia()将图像转为棕褐色,值在0%到100%之间,值为100%则完全是深褐色的,值为0%图像无变化。
filter函数使用方法
可以使用单个滤镜函数,也可是同时使用多个滤镜函数。
/* <filter-function> values 使用单个滤镜*/
filter: blur(5px);
/* Multiple filters 使用多个滤镜*/
filter: contrast(175%) brightness(3%);
/* Use no filter 不使用滤镜 */
filter: none;
渐变函数
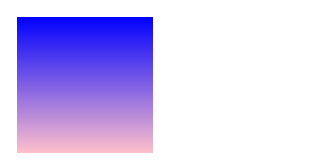
linear-gradient函数
.simple-linear {
background: linear-gradient(blue, pink);
}

radial-gradient函数
.simple-radial {
background: radial-gradient(red, blue);
}

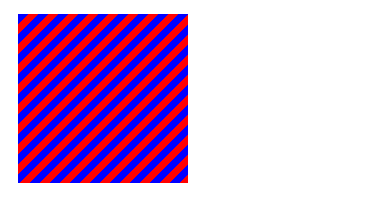
repeating-linear-gradient函数
.repeating-linear {
background: repeating-linear-gradient(
-45deg,
red,
red 5px,
blue 5px,
blue 10px
);
}

repeating-radial-gradient函数
.repeating-radial {
background: repeating-radial-gradient(
black,
black 5px,
white 5px,
white 10px
);
}

响应式函数
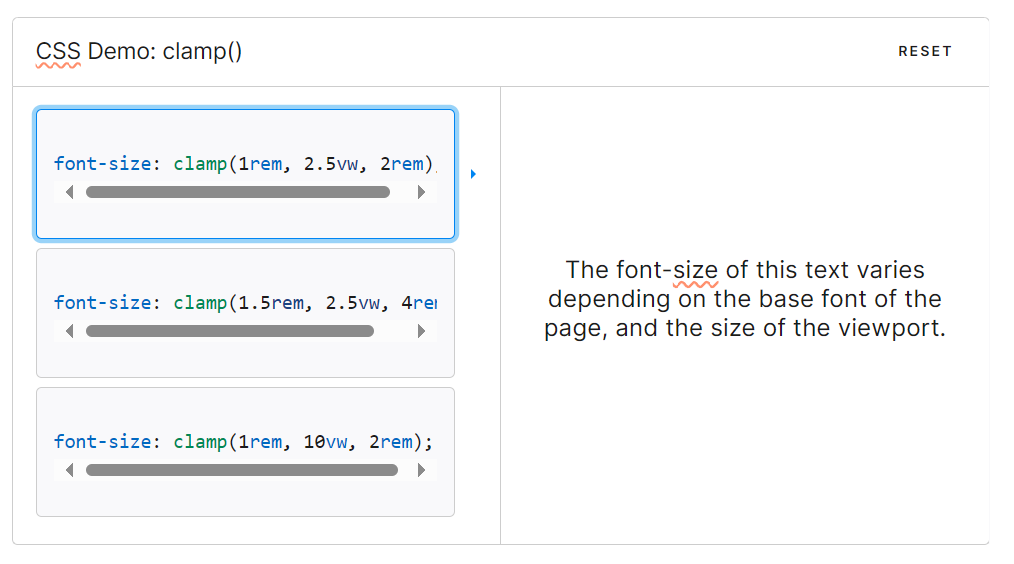
Clamp函数
clamp()函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
Max函数
max() 这个 CSS 函数让你可以从一个逗号分隔的表达式列表中选择最大(正方向)的值作为属性的值 .
/* property: max(expression [, expression]) */
width: max(10vw, 4em, 80px);
Min函数
min() CSS 方法允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值。
/* property: min(expression [, expression]) */
width: min(1vw, 4em, 80px);
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 LeoStar
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果